Introduction
This is an early version of the documentation and by definition, incomplete. If you have questions, comments or just want to connect, please join our discord channel. We are here to help.
What is Noun & Verb?
Noun & Verb is a code-generator that starts with a Prisma schema definition for a Database. It adds a few annotations to the default Prisma schema, and generates all the necessary code to provide you with a working API along with a bunch of capabilities that will save you weeks of development effort.
Without introducing additional abstractions, Noun & Verb wires together active, battle-tested, open-source modules to provide these capabilities.
The generated code is simple to understand and allows for customization, so you are never at a loss.
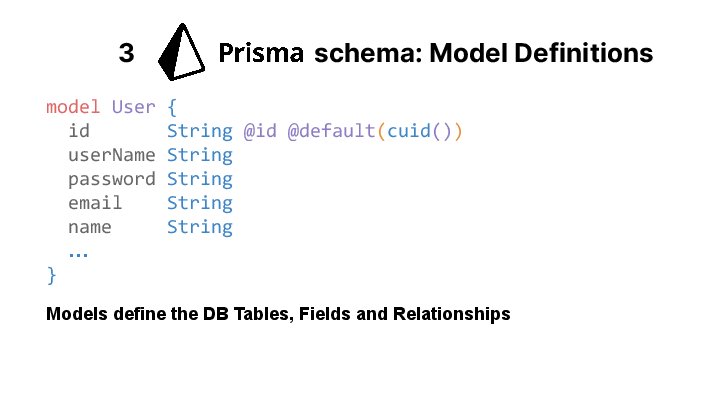
What are annotations?
Noun & Verb is invoked as an additional generator on a Prisma schema. It exposes 6 annotation types to allow you to specify your intentions. That's right, just 6:

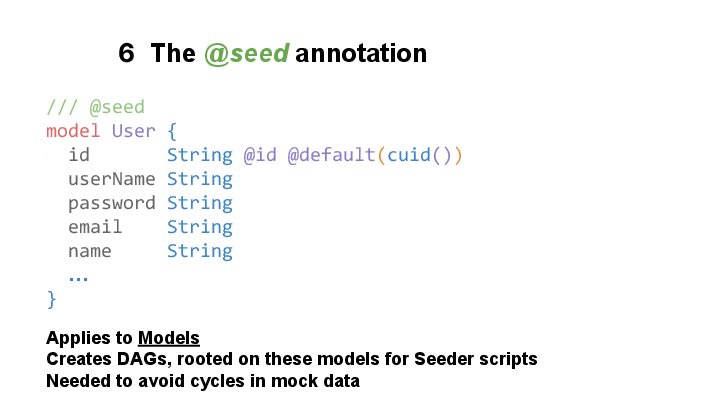
@readOnly: for fields that are created on the server (ids, timestamps etc)@writeOnly: for fields that are specified by the user, but not readable(e.g. passwords)@createOnly: for fields that cannot be updated (e.g. usernames)@scalar <name>: to specify semantics of value of a field. Maps directly to GraphQL scalars. Uses validator.js to provide 55 scalars out-of-the-box. Unsupportednames are assumed to be custom-scalars and generate all necessary scaffolding@seed(applies to models): Relational models are cyclical in nature.@seedannotations allow mock data generation to be rooted at these models and create mock data for a DAG rooted at the models specified.@mock <faker.x.y | mocker.z>: Uses faker.js to support 155 different mock data type generators, or specify your own mockers. All necessary scaffolding code is generated.
Benefits of Noun & Verb
With these 6 annotations sprinkled over a Prisma schema, Noun & Verb is able to generate a functional GraphQL API along with tedium reducing capabilities to save you weeks of development time.
The capabilities:
- GraphQL API specification
- GraphQL resolvers to match the spec
- Support for 55 scalars via validator.js
- Ability to define custom scalars and generate necessary scaffolding
- Support for mock data
- Support for 155 built-in mock data types via faker.js
- Ability to define custom mockers and generate necessary scaffolding
- Ability to define custom verbs (GraphQL operations)
- Test automation with 100% coverage for all generated code
- Test scaffolding for custom code
- The auto-generated and custom code are clearly segregated.
- The scaffolding has clearly identified spots that need your attention
- Integrated tooling pulls out all the custom code blanks - file and line#
It really does not get much easier or more flexible than this when generating API.
Coming soon is the ability to specify custom verbs - these are custom GraphQL operations that add to the basic CRUD API (one that mirrors the Prisma client API). Also coming soon is an ability to provide fine grained filtering to control which parts of the API are actually exposed.
How to start?
Depending on your objective, you'll have to pick one of three starting points:
- Try a demo (least amount of work to kick the tyres)
- Start a new API project
- Add
noun & verbto an existing project
We recommend starting with #1.
The current set of documentation focuses on option #1. Option #2 is a very small step away. Depending on what your current setup looks like, option #3 should not be very difficult, but it is an unpaved path.
Before jumping on to option #3 please make sure you have a basic idea of how
noun & verb works.
In any case, if run into trouble using Noun & Verb or would just like to join the conversation, please join us on our discord channel. We are here to help and would love to engage in any constructive form.
The Development Workflow
One of the challenges of integrating these tools is we need to have clearly defined and understood workflows for one to be able to derive its value.
Noun & Verb prescribes the following development workflow.
Click here for an interactive version with recordings
For production setups, data-migration is an additional consideration. That is beyond the scope of automated tools and is not addressed here.
What do these commands do?
A short description of the commands in the workflow:
npm init noun-and-verb: initializes a fresh API (also used to initialize the DIY demo)- creates
./prisma/schema.prisma - initializes an NPM module
- installs dependencies
- creates
define schema: User describes the schema (or uses demo schema from above)
npm run generate: Invokes the specified generators to produce code- initializes package.json
- prisma-client-js generates the prisma client
- noun-and-verb generates the GraphQL API and other benefits
npm run migrate: Invokes prisma command to- synchronize schema with database
- create migration scripts (allowing roll-back)
- invokes the seeder script to populate the data base with mock data
npm run test:- resets the database (clear all data)
- invokes the seeder script ( (re)initializes the database )
- invokes tests
npm run dev:- starts the prisma server (allowing access via the prisma studio)
- starts the dev server (allowing access to your GraphQL API)